현대의 온라인 쇼핑은 소비자들에게 더욱 편리하고 다양한 선택을 제공합니다.
오픈마켓에서 상품을 구매하거나 검색할 때,
상세한 정보와 이미지를 확인하는 것은 중요한 요소 중 하나입니다.
그런데, 이러한 정보를 빠르게 확인하고 비교하는 것은 어떨까요?
이를 위해 사용할 수 있는 유용한 도구가 있습니다.
바로 "오픈마켓 상세페이지 새창소스 생성기" 입니다.
오픈마켓 상세페이지 새창소스 생성기란?
"오픈마켓 상세페이지 새창소스 생성기"는 오픈마켓 판매자들을 위한 간편한 도구로,
상품 상세정보를 더욱 효과적으로 고객들에게 제공할 수 있도록 돕는 소스 코드 생성기입니다.
이 도구를 사용하면, 클릭 이미지, 오버 이미지, 그리고 팝업 이미지를
입력함으로써 손쉽게 상세페이지 미리보기를 생성할 수 있습니다.
고객들은 이미지를 클릭하면 팝업창이 열리며,
상세한 정보를 더욱 자세히 확인할 수 있습니다.
기능과 사용법
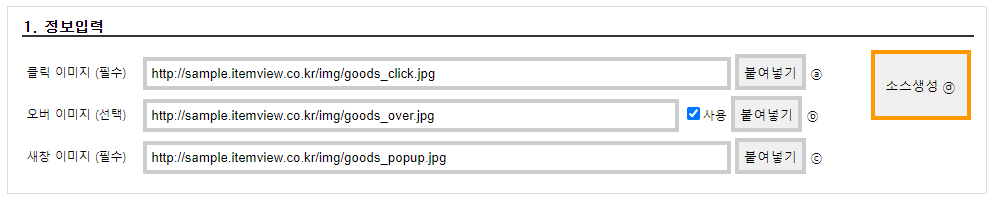
1. 정보 입력

오픈마켓 상세페이지 새창소스 생성기의 첫 번째 단계는 정보 입력입니다.
클릭 이미지, 오버 이미지, 팝업 이미지를 각각 입력하십시오.
이미지 주소를 입력한 뒤, 소스생성 버튼을 누르면 이를 기반으로 새로운 소스 코드가 생성됩니다.
- 클릭 이미지 : 기본으로 보여줄 상세 이미지 주소 입니다.
- 오버 이미지 : 상세 이미지에 마우스를 올렸을때 변경되는 이미지 주소 입니다.
- 새창 이미지 : 상세 이미지를 클릭 하였을때 팝업창으로 열리는 이미지 입니다.
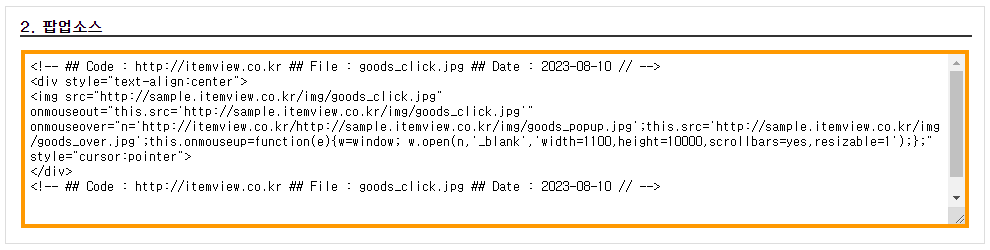
2. 팝업소스 생성

입력한 이미지 주소를 기반으로, 새로운 팝업 소스 코드가 생성됩니다.
3. 내 오픈마켓으로 복사하기
내 오픈마켓에서 이 소스 코드를 활용하면,
상세 페이지에 간편하게 새로운 기능을 추가할 수 있습니다.
HTML 지식이 없어도, 아래와 같은 몇 가지 단계만 따라하면 됩니다.
- 소스 코드 복사 : 생성된 소스 코드를 마우스로 드래그하여 선택한 다음, 복사(Ctrl+C)합니다.
- 내 오픈마켓 상세이미지에 붙여넣기 : 내 오픈마켓 관리자 페이지로 이동하여, 상세 페이지 편집 영역으로 들어갑니다.
- HTML 편집 모드로 전환 : 일반적으로 "HTML 편집"이나 "소스 편집" 버튼을 찾아 클릭합니다. 이 모드에서 HTML 코드를 직접 편집할 수 있습니다.
- 생성된 코드 붙여넣기 : HTML 편집 모드에서 생성된 소스 코드를 붙여넣기(Ctrl+V)하여 추가합니다. 코드가 정확하게 붙여졌는지 확인해야 합니다.
- 저장 및 미리보기 : 코드를 붙여넣은 후, 변경 사항을 저장하고 상세 페이지를 미리보기합니다. 클릭 이미지를 클릭하면 팝업창이 열리는지 확인하여 기능이 제대로 작동하는지 확인합니다.
오픈마켓 상세페이지 새창소스 생성기는 오픈마켓 판매자들을 위한 유용한 도구입니다.
간편한 사용법과 함께, 클릭 이미지를 통해 팝업창을 열어 상세 정보를 확인할 수 있는 기능은
소비자들에게 더 나은 쇼핑 경험을 제공할 것입니다.
이 도구를 활용하여 고객들에게 보다 효과적으로 상품 정보를 제공하고,
온라인 쇼핑의 편리함을 한 단계 더 높여보세요. 🖐🏻
오픈마켓 셀러를 위한 창의적 디자인 도구 - Canva
현대의 온라인 시장은 경쟁이 치열하고 소비자들의 시선을 끌어야 하는 도전적인 곳입니다. 특히 오픈마켓에서 제품을 판매하는 셀러들은 제품의 시각적인 매력을 높이고 브랜드 이미지를 구
teamwise.biz
제품 이미지의 퀄리티 업! 배경 누끼 제거 사이트의 유용한 활용법 - remove.bg
온라인 쇼핑 시장은 급속하게 성장하면서, 수많은 판매자들이 다양한 오픈마켓 플랫폼을 통해 제품을 판매하고 있습니다. 하지만 제품 이미지의 퀄리티는 판매 성공에 큰 영향을 미치는 중요한
teamwise.biz
'Start-up > 창업 가이드' 카테고리의 다른 글
| 제품 이미지의 퀄리티 업! 배경 누끼 제거 사이트의 유용한 활용법 - remove.bg (0) | 2023.08.10 |
|---|---|
| 오픈마켓 셀러를 위한 창의적 디자인 도구 - Canva (0) | 2023.08.10 |
| 창업 전 반드시 체크해야 할 5가지 질문과 창업가의 삶 (0) | 2023.08.08 |
| 경남도, 소상공인 생애주기별 맞춤형 지원사업 하반기도 지속 추진 (0) | 2023.08.08 |
| 폭염으로 고통 받는 건설현장 근로자를 위한 효과적인 마케팅 전략 (0) | 2023.08.04 |




